How It All Started
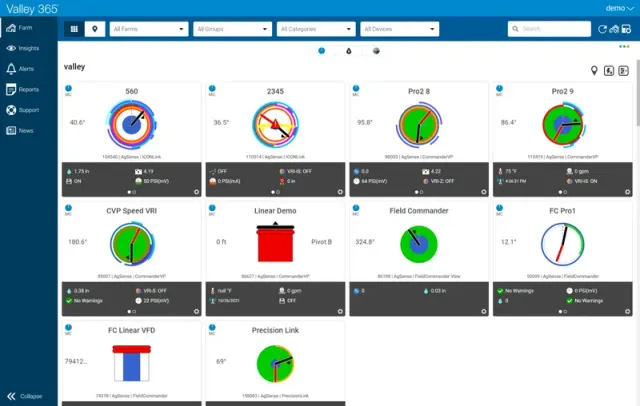
At the time, I was working for a company called Valmont Industries. I was learning Angular and using that to develop what would become Valley 365. I wasn’t really enjoying Angular very much. It was clunky and complicated to learn.

I decided to give React a try after hearing about it from the same Udemy course instructor via their YouTube channel. I actually enjoyed learning and using React and decided to take the time to build a full fledge web app.
Why Did I Build a Website?
Before I built my first personal website, it took me a while to decide on what my first React project would be. Eventually, I decided to build a personal website that could act as a resume of sorts.

I used the knowledge I learned to not only build a website, but also a react-styled-flexgrid component that could be used to implement a Boostrap-like grid system. Later I took it a step further and expanded the component into a combined CSS Flexbox / Grid container component that makes uses of the same system’s media query breakpoints.
Learning Vue
After learning React and building my website as a practice project, I decided to learn another similar framework for web development called Vue. I took another course for Nuxt, a framework built on Vue, by the same instructor on Udemy.
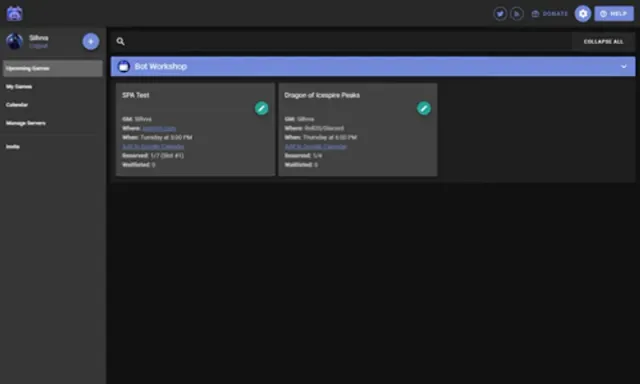
My first project with Nuxt was a Discord bot and website called RPG Schedule - a bot and web dashboard for scheduling games on Discord. Due to an API change on Discord and a lack of support, the website has since shut down. The bot and website code is still available on Github.

New Website
After some time, I had the desire to rebuild my existing website using Nuxt — partly to practice more and partly because I wanted to redesign the site. As part of the rebuild, I developed a hexagon menu component that is available here.